개발
GraphQL Mutation 스키마 만들어 delete,edit 해보기
덤벨로퍼
2020. 2. 12. 20:31
Mutation 은 데이터를 추가 수정 삭제등 할때 사용한다.
다음은 user를 add 해볼것이다.
Root Query 처럼 Mutation 을 작성한다.
const mutation = new GraphQLObjectType({
name:'Mutation',
fields:{
addUser:{
type:UserType,
args:{
firstName:{type:new GraphQLNonNull(GraphQLString)},
age:{type:new GraphQLNonNull(GraphQLInt)},
companyId:{type:new GraphQLNonNull(GraphQLString)},
},
resolve(parentValue,{firstName,age}){
return axios.post(`http://localhost:3000/users`,{firstName,age})
.then((res)=>res.data);
}
}
}
})
GraphQLNonNull을 사용해 반드시 이름과 나이를 입력해야 하도록 했고
axios.post를 통해 데이터를 추가한다. (id는 임의로 자동으로 들어간다)

deleteUser:{
type:UserType,
args:{
id:{type:new GraphQLNonNull(GraphQLString)}
},
resolve(parentValue,args){
return axios.delete(`http://localhost:3000/users/${args.id}`)
.then(res=>res.data);
}
}deleteUser역시 add와 비슷하게 필요한 Id 를 받고 axios.delete를 사용하면 쉽게가능하다ㅣ

edit User 은 바꾸고 싶지않은 데이터는 유지하기위해 patch 메소드를 사용한다.
editUser:{
type:UserType,
args:{
id:{type: new GraphQLNonNull(GraphQLString)},
firstName:{type:GraphQLString},
age:{type:GraphQLString},
companyId:{type:GraphQLString},
},
resolve(parentValue,args){
return axios.patch(`http://localhost:3000/users/${args.id}`,args)
.then(res=>res.data);
}
}args 에 들어가는 id,firstName, age companyId 로 해당 user를 바꿔준다.
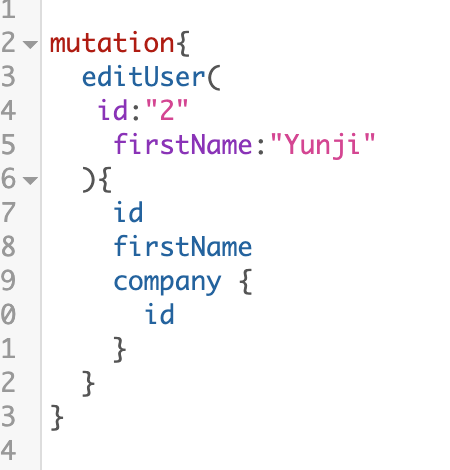
firstName 만 바꾸고싶으면 mutation 에서 firstName 만 넣어주면된다.